【MiraiNet】プログレッシブウェブアプリの開発
こんにちは、技術部のエンドリューです。
PWA(プログレッシブウェブアプリ)は、ウェブプログラミング技術を使用して構築され、モバイルデバイスからアクセスした際にネイティブアプリのような体験を提供するアプリケーションです。
ウェブブラウザで開いたときにこのシンボルが表示されると、特定のウェブサイトがPWA対応であるかどうかを確認できます。

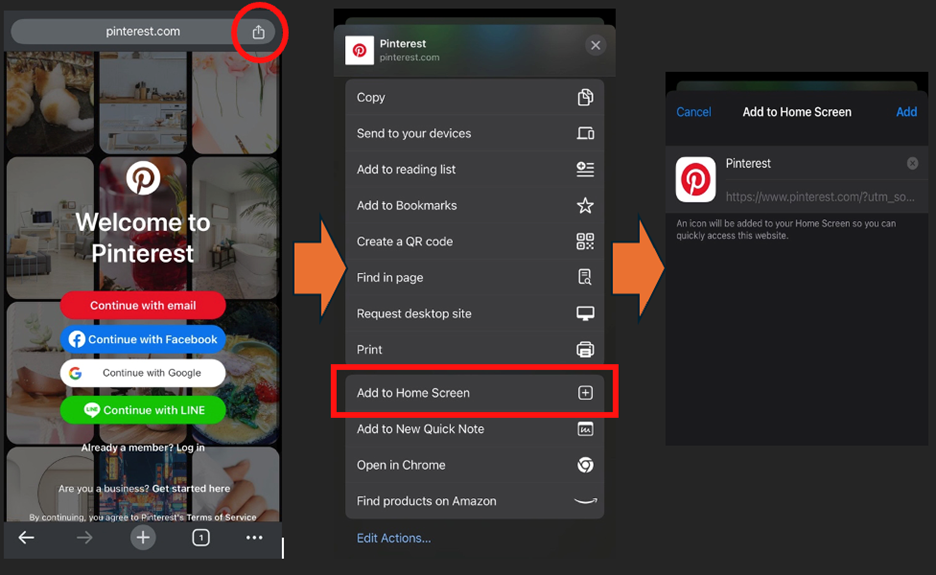
ウェブサイトがPWA対応であれば、ユーザーはそのウェブサイトをスマートフォンのホーム画面に追加することができます。

ウェブサイトがPWAと見なされるためには、HTTPSで提供され、軽量(大量のデータを読み込まない)、そしてレスポンシブデザインである必要があります。
ReactベースのPWAアプリケーションを作成するには、通常のReactアプリケーションに以下のステップを追加する必要があります。私はViteを使用してReactアプリを構築しています。
1. ViteをTypeScriptテンプレートでインストール
npm create vite@latest pwa-app-name –template react-ts
2. Vite用のPWAプラグインをインストール
npm install vite-plugin-pwa –save-dev
3. PWAアイコンを生成
npm i pwa-asset-generator
4. vite.config.tsファイルにPWAを含める
import { defineConfig } from “vite”;
import react from “@vitejs/plugin-react”;
import { VitePWA } from “vite-plugin-pwa”;
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react(),
VitePWA({
registerType: “autoUpdate”,
devOptions: {
enabled: true
},
includeAssets: [“favicon.ico”, “apple-touch-icon.png”, “mask-icon.svg”],
manifest: {
name: “PWA App”,
short_name: “MyPWA,
icons: [
{
src: “pwa-64×64.png”,
sizes: “64×64”,
type: “image/png”,
},
{
src: “pwa-192×192.png”,
sizes: “192×192”,
type: “image/png”,
},
{
src: “pwa-512×512.png”,
sizes: “512×512”,
type: “image/png”,
purpose: “any”,
},
{
src: “maskable-icon-512×512.png”,
sizes: “512×512”,
type: “image/png”,
purpose: “maskable”,
},
],
start_url: “.”,
display: “standalone”,
},
}),
],
resolve: {
alias: {
“@/”: `${__dirname}/src/`,
},
},
});
5. Reactアプリケーションをビルドする
npm run build
以上です!
関連ブログ

【MiraiNet】EMV 3-Dセキュア(3Dセキュア2.0)はなぜ導入されるの?

【MiraiNet】JANOG55 NETCON 現地問題4 問題解説

【MiraiNet】JANOG55 NETCON 2-4 問題解説

【MiraiNet】AIの活用によるコーディング時間短縮と品質向上

【MiraiNet】2025年 最新Webサーバ事情
